Blazorade Bootstrap v1.0 is Ready

This day is kind of a milestone in my open source software endeavors. We’ve now finally published Blazorade Bootstrap as the first “real” version! It is available on Nuget for you to easily add it to your Blazor applications.
My original plans were to publish it already at the end of March this year, but then “things” happened, and I had to postpone the schedule. I’m not only referring to a certain virus outbreak, but I also had my shoulder operated on. That prevented me from putting in the time at the keyboard that I would have wanted.
But now v1.0.0 is ready and published on Nuget. Open your development environment and add it to your Blazor application. If you have a request or happen to find a but, please don’t hesitate to file an issue.
How is Blazorade Bootstrap Different?
There are many libraries that are designed for Blazor applications that want to use Bootstrap as their UI stack. I knew that already last September when I started working on Blazorade.
The thing I noticed with a few of these libraries was that they did not make using Bootstrap any easier. You know that Bootstrap can sometimes be very verbose, and you have to remember a lot of HTML markup constructs to get it right. Or then you have to consult the Bootstrap documentation, which I mostly do.
I wanted to fix that and make it easier to you Bootstrap, so that you don’t have to remember so much. Instead, I wanted to rely on certain conventions and Visual Studio IntelliSense. Even if a Bootstrap component would require a huge amount of HTML markup just to get the simplest use case working, in Blazorade Bootstrap you usually accomplish the same thing with just one line of code. One such example is the Navbar component. Just have a look at the amount of markup required. Compare that to the Blazorade Bootstrap code samples, and you’ll see the huge difference. Also note that all of those Blazorade samples will create a Navbar that supports collapsing.
What Does v1.0 Contain?
So what does v1.0 contain? Well, a lot of components that make it a lot easier for you to use Bootstrap in your Blazor applications. All Blazorade libraries support both Blazor Server as well as Blazor WebAssembly, and Blazorade Bootstrap is no different.
Perhaps it’s easiest to try it yourself to see how easy it is to build Bootstrap applications with Blazorade Bootstrap, once you get the hang of it. Add it to your application from Nuget, and read about the library on the project wiki.
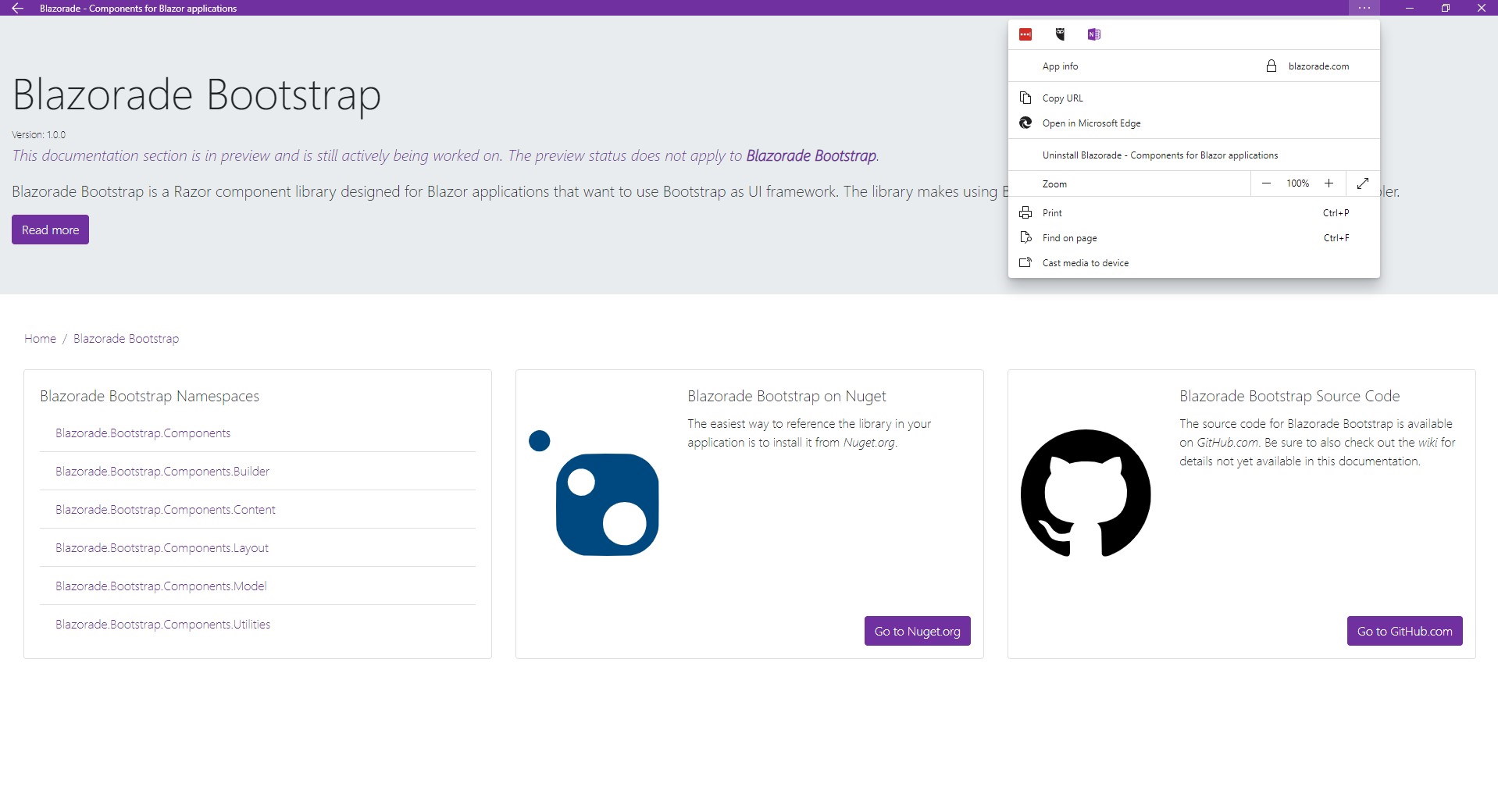
Building www.blazorade.com
Dogfooding is a good way to ensure that a piece of software is fit for purpose. That’s why I thought I would build the www.blazorade.com website using Blazorade Bootstrap. However, I did not want to make it just about Blazorade Bootstrap, but instead, be the one-stop-show to all things Blazorade. Documentation for all Blazorade libraries are a central part of the website.
That’s why it will in the future contain information about all Blazorade libraries. Currently there are two: Blazorade Core and Blazorade Bootstrap. There are already preliminary plans for all kinds of additional libraries, so stay tuned.
One interesting aspect of blazorade.com is that it is a Blazor WebAssembly application configured to work as a PWA. With the release of Blazor WebAssembly 3.2.0, creating a PWA has never been so easy. You just check the “Progressive Web Application” checkbox in the Visual Studio project creation dialog, and you’re done.
Since the site is a PWA, you can install it on your computer or your smart device, and get access to Blazorade documentation even without a network connection! That’s pretty cool, isn’t it!
API Reference Using Reflection and XML Documentation
One benefit of Blazor WebAssembly applications is that you can run C# code on your users’ computers. With PWA, that code can run even without a network connection.
I wanted to include documentation for all Blazorade libraries on the site too. With the help of a little bit of .NET reflection and parsing XML docs, it seems quite feasible to create extensive reference documentation for Blazorade libraries. This work is not completed yet, but have a look at how ti works for the moment. The documentation for Blazorade Bootstrap is a good example.
I will be working on that and improving on the documentation to include more data about the components and their members. I will also look into the possibility for including sample code together with the reference documentation. The long-term aim is to shift over from the GitHub wiki to have sample code included on the site as well. But, one step at a time.
Working on Blazorade Bootstrap v1.1
Now that v1.0 is out, it’s time so start working on things that we did not include in the first version. We are working on the plans on GitHub, under the v1.1 milestone. We are mainly focusing on a few features that we left out from v1.0. Input groups and form controls are also in the focus for v1.1.
If there’s something that you feel is missing, or something that you would like to have included in the v1.1 release, please file an issue.
Summary
I hope you will enjoy Blazorade Bootstrap with your Blazor applications. If you feel you want to join the team, just send us a pull request, and we’ll take it from there. There are already a few developers who have contributed, but more developers are welcome!
Here is a collection of useful links for your convenience.
Happy coding!



2 Comments
Mariotto Rossi · June 13, 2020 at 14:05
Hi Mika, I would like to ask you for a personal opinion, but first congratulations for the blog is very interesting and I will come back to take a look.
Why not simply use Bootstrap? have another level to manage, create other bonds to manage, when then, there is always so much to develop? thank you
Mika Berglund · June 14, 2020 at 13:21
Hi Mariotto, and thanks for you comment!
Sure, you can simply use Bootstrap in your Blazor application. However, what I wanted to solve with Blazorade Bootstrap (and with other Blazorade libraries in the future too) is that I want to make it as simple as possible to use Bootstrap in your application. As you might know, Bootstrap can sometimes be quite verbose, requiring a lot of markup, and sometimes JavaScript, to get a component look and function the way it is intended.
In Blazorade Bootstrap, you often need just a few lines of markup to get things to work. One such example is the
Navbarcomponent. Here are a few examples of how you create that component with Blazorade Bootstrap. If you compare that to “plain Bootstrap”, you notice the difference.In addition to being simple to get started with, many Blazorade Bootstrap components allow you to customize certain parts of the rendered component, in case the default behaviour is not what you are looking for. This is implemented with template parameters that allow you to inject your own markup for selected parts of a component.
Please also have a look at the design principles for Blazorade Bootstrap. They apply also to future coming Blazorade libraries. You can have a look at what’s already being built at the Blazorade homepage on GitHub.