Building an Application with Blazorade Bootstrap, Part 3

This is the third article in the series of articles showcasing application development with Blazorade Bootstrap. The previous articles in the series are.
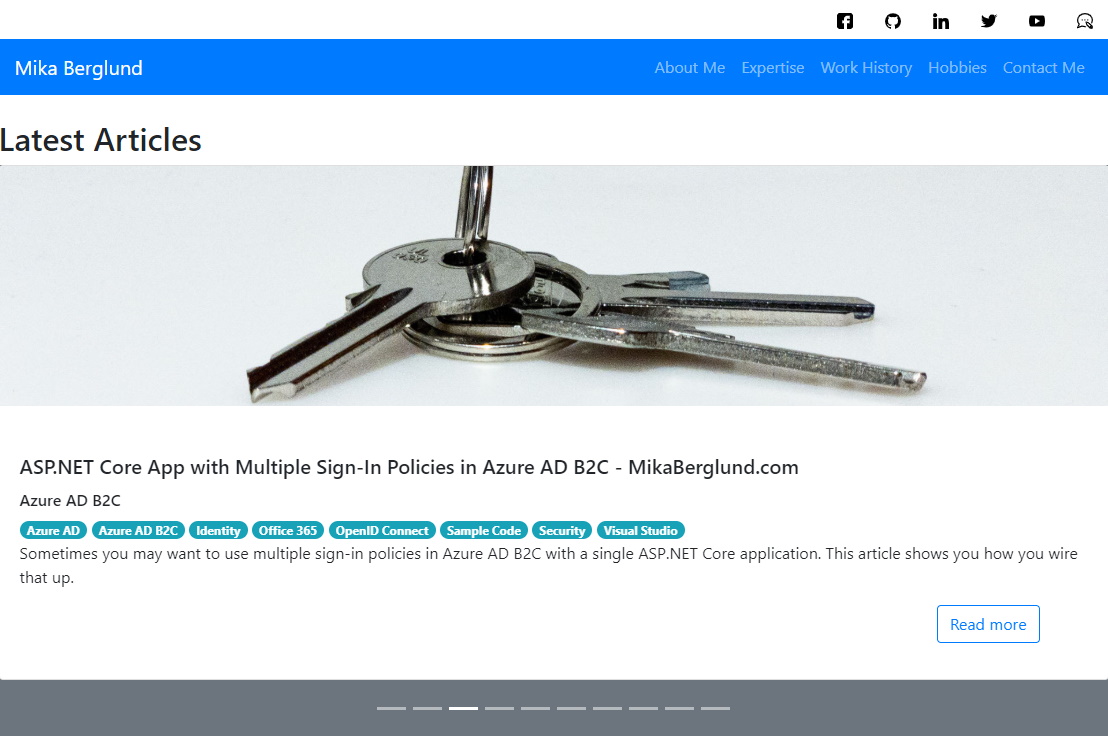
A while ago I completed the Carousel component, so in this article I though I’d create something with the help of that component. Traditionally, you use carousels to flip through pictures as slides. However, I wanted to demonstrate another use for the Carousel component. That’s why I’m creating a carousel that loops through a set of Card components that show articles from an RSS feed. The RSS feed that I’m using is the feed from my blog that you are currently reading. However, you should be able to use the same code with more or less any feed, both RSS and Atom.
I’m using the same demo application from the previous articles in this series to build the components that I’m describing in this article. The source code for this demo application is available on GitHub. The RssCarousel component is made up of two files – RssCarousel.razor, which contains all the markup, and RssCarousel.razor.cs, which is the code-behind file for the component.
This demo application is also available live at mikaberglund.github.io/Blazor-Bootstrap-Demo.
Disclaimer! I seem to have some problems with my CORS headers on my blog after moving it to another hoster, so the demo application might not work as expected. The code still works, and you can verify it by running it locally and pointing it to your own blog where you hopefully have better luck with your CORS headers.
Walking Through the Code
The code that creates the carousel has three different responsibilities.
- Read the feed
- Read metadata for each item in the feed
- Render the carousel and slides
Let’s have a look at each of these responsibilities separately.
Read the Feed
I have isolated the feed handling into a separate assembly called Syndication. In that assembly, there’s the Feed class, which is responsible for parsing out basic information about a feed and its items. That class can handle both RSS and Atom feeds. Please note that this feed parser is by no means a complete parser. I’ve only included the information that I needed to implement the carousel component in the demo application.
I’ve also deliberately kept the feed parsing as simple as possible, because the actual metadata for each item in the feed is separately loaded from the page the feed items link to. This way, it’s pretty easy to support both RSS and Atom feeds, since the actual metadata is read from the web page itself, and not from the feed item. Yes, it is a bit slower, but the pros are bigger than the cons, in my opinion. That’s because you can read so much more from the actual web page than what an RSS or Atom feed provides. Also, the carousel is loading asynchronously, so the impact to the user is minimal. I’ll go through this later in this article.
Read Metadata for Each Item
Now that we have the URL of each item in the feed, either from an RSS or Atom feed, it’s time to read the metadata for an item. All of this is done in the HtmlUtility class. That class first downloads the HTML from the URL specified in the feed item. Then it uses the AngleSharp library to parse out the metadata from the HTML. The AngleSharp library is pretty easy to use, and you can query for elements using the same selectors you use for instance with CSS or jQuery.
Many websites use the Open Graph Protocol to describe their pages with meta tags. That’s why I’m primarily looking for meta tags using the og: prefix. In certain cases, I’m still falling back to other information in the HTML document, like the title tag or meta tags without the og: prefix.
All of that information I’m then wrapping up in an instance of the WebPageMetaData class. That’s the output you get from the HtmlUtility class when parsing metadata from an HTML document.
Rendering the Carousel and Slides
Now that we have the functionality for reading metadata for items in a feed, it’s time to kick off the loading, so that we have something to render. The loading is initialized in the OnParametersSet() method in the RssCarousel.razor.cs class. The OnParametersSet() method can be invoked multiple times during the life span of an RssCarousel instance. That’s why I keep track of the feed URL in the CurrentUrl property, so that I don’t start the feed loading multiple times even though the feed URL has not changed.
The LoadItemsAsync() method uses the Syndication assembly to read the configured feed, and load metadata for each item in the feed. The metadata is then added to the Items collection on the RssCarousel component. For every item added, the method calls the StateHasChanged() method, which will cause a partial re-rendering of the component to reflect the change in the parameters. You can observe this on the demo application, which shows the first slide as soon as it has loaded the data. The indicators at the bottom of the carousel show you how the carousel loads the rest of the slides one by one while showing the slides that have been loaded so far.
Conclusion
I hope this article series will give you better insights in building applications with Blazorade Bootstrap. I’m sure you will see the benefits of using Blazorade Bootstrap in your Blazor applications. Just try it and see for yourself.



0 Comments