Configure Offline Assets for Blazor PWA Applications

For a while now, I’ve been working on building the blazorade.com website. I’ve also published the first official version of Blazorade Bootstrap, which you may have read about in my previous article.
A couple of months back, when working on the Blazorade Bootstrap wiki, I came up with an idea. Why not use Blazorade Bootstrap to document Blazorade Bootstrap. That idea turned into the first preview version of blazorade.com/Bootstrap. I will write another article about building that website, once I’ve put in a bit more work on it.
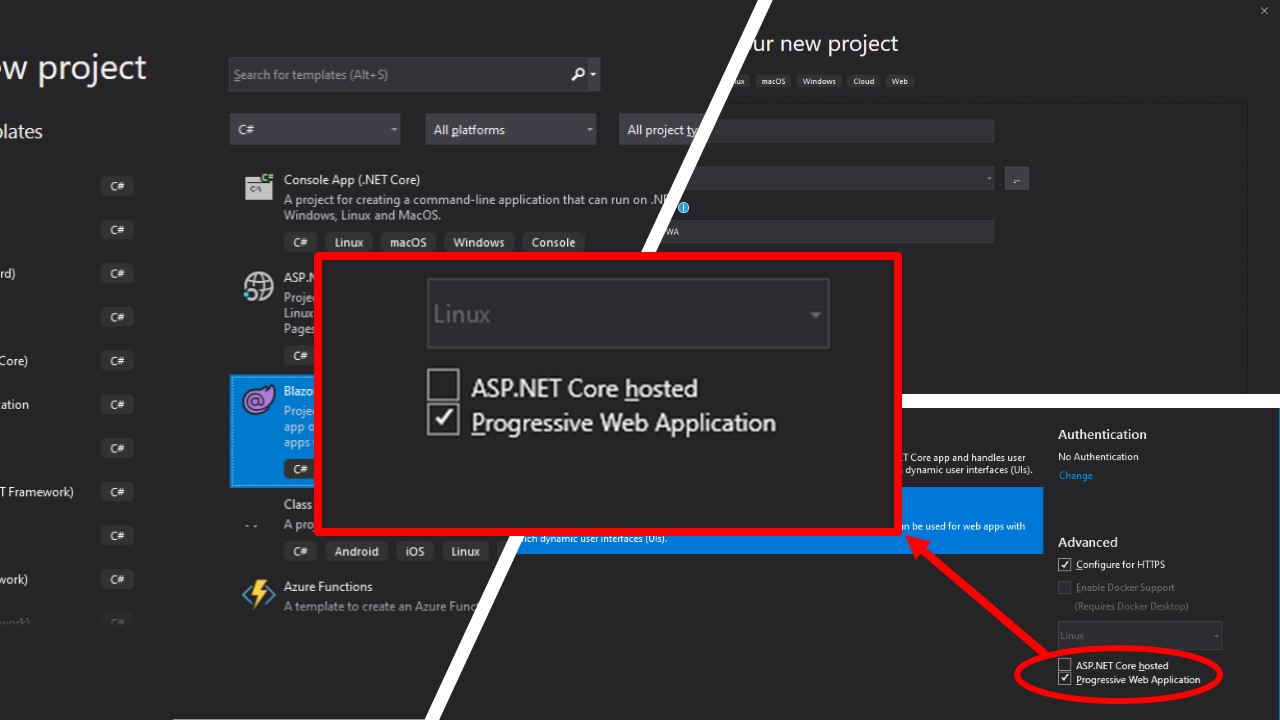
The entire blazorade.com website is a Blazor WebAssembly application. With the recent release of Blazor WebAssembly, the ASP.NET team also released support for creating Progressive Web Applications (PWA). Blazor WebAssembly is probably the easiest and quickest way to create a PWA application. You just need to check a checkbox in the project creation wizard. That’s all!
It’s easy to start with Blazor PWA applications. But there’s always room for learning more, once you get the hang of it. I really recommend you to read this article. It contains useful stuff on things you need to consider when building Progressive Web Applications with ASP.NET Core Blazor WebAssembly.
One thing that I ran into quite early was offline access to SVG files. It took me a while to figure it out, but the solution was pretty easy. Read the rest of the article to find out how.
Using SVG Images in Blazor PWA Applications
When designing PWA applications, size really matters. That’s because the space available for offline use for each PWA application is pretty limited. The same applies to PWAs built with Blazor WebAssembly. That’s why it is a good idea to use as much .svg images as possible. They are vector based (Scalable Vector Graphics), so they are much smaller in size compared to .jpg or .png images.
The catch here is that .svg images are not by default included in Blazor PWA applications as offline assets. This means that those .svg images will appear as broken when you run your application in offline mode.
Configuring SVG Images as Offline Assets
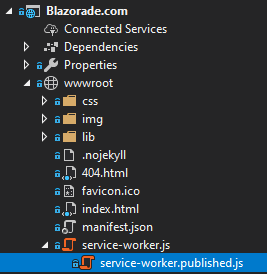
Luckily the fix is quite easy. When you use Visual Studio to create a Blazor WebAssembly application, and check the “Progressive Web Application” checkbox in the project creation wizard, your project will include a wwwroot/service-worker.published.js file. Note that the file is collapsed under the wwwroot/service-worker.js file, as you can see from the picture below (from the source code for blazorade.com).

In that file, find the following line of code.
const offlineAssetsInclude = [/\.dll$/, /\.pdb$/, /\.wasm/, /\.html/, /\.js$/, /\.json$/, /\.css$/, /\.woff$/, /\.png$/, /\.jpe?g$/, /\.gif$/, /\.ico$/ ];
That’s an array of regular expressions that will match files that will be treated as assets available offline. So, you just add /.svg$/ to that array, save your changes and publish your application, and you’re done!
Naturally, you can apply this to any kind of files that are not included by default. You can also remove any of the existing items in the offlineAssetsInclude array.
You can also specify regular expression patterns for items to exclude using the offlineAssetsExclude array. The default contains just the following.
const offlineAssetsExclude = [ /^service-worker\.js$/ ];
Summary
Blazor WebAssembly makes it very easy to create PWA applications with built-in support for offline access. Remember though that not all web applications need to be PWA applications. Supporting offline access to data makes an application more complex, because it requires caching. And caching requires refreshing. And refreshing requires you to gracefully handle network outages. Well, you get the picture.
Network outages is just one of the things you have to consider when building Blazor PWA applications. For further reading, have a look at this article about building Progressive Web Applications with ASP.NET Core Blazor WebAssembly.
Happy coding!



0 Comments