Building an Application with Blazor Bootstrap, Part 1

A while ago, I wrote about my open source project Blazor Bootstrap. It’s a Razor component library that makes using Bootstrap in Blazor applications much easier. The source code for this library is available on GitHub. Make sure to also check out the documentation on the accompanying Wiki.
I’m still working on the first version of the library, but there are already components that you can use in your application. This article is the first in a series that will cover several commonly used UI elements, and how you implement them with Blazor Bootstrap. This article will cover the following Blazor Bootstrap components.
The source code for this sample application is available on GitHub. This demo application is a Blazor WebAssembly application that you can try out yourself on GitHub Pages.
This is the first article in a series of articles that cover different aspects of application development with Blazor Bootstrap.
- Part 1 – This article
- Part 2 – Creating content from an RSS feed
- Part 3 – Using the Carousel component loop through items in an RSS feed
Demo Application
I was struggling quite a bit with what content to put on the demo application. It seems so hard to try and make up things. I considered using lorem ipsum for a few seconds too. Decided to try and go with real content.
So I decided to turn the demo application into an online CV for myself. That’s a subject I know pretty well, and I don’t have to fall back to some generated content etc. Since my blog produces an RSS feed, it would also be quite tempting to integrate the demo application with my blog.
And finally, when writing about myself and stuff that I do, I make sure that I’m not breaching any copyrights. Nor should there be any problems with personally identifiable stuff, since it’s my information that I more or less publish already here on my blog and all the other social media channels you can access at the bottom of this page.
Overall Layout
The root component of the application is App.razor. That component takes care of the routing in the application, and loads the MainLayout.razor, which then defines the overall layout for the entire application. In that component, we have a Container that wraps both the main menu and the body content of each page loaded. The type of the container is specified as ContainerType.LG giving the layout its behaviour. You can quite easily observe this by resizing the demo application.
The main menu is further wrapped in a Div component that specifies a bit of margin below the main menu. The reason why I use the Div component and not a standard <div> element is because with the Div component I can leverage all functionality provided by its base class BootstrapComponentBase.
Navigation
There probably isn’t a web application out there that does not have some sort of navigation. The most commonly used navigation component in Bootstrap is probably the Nav and Navbar components. Blazor Bootstrap implements both of them too.
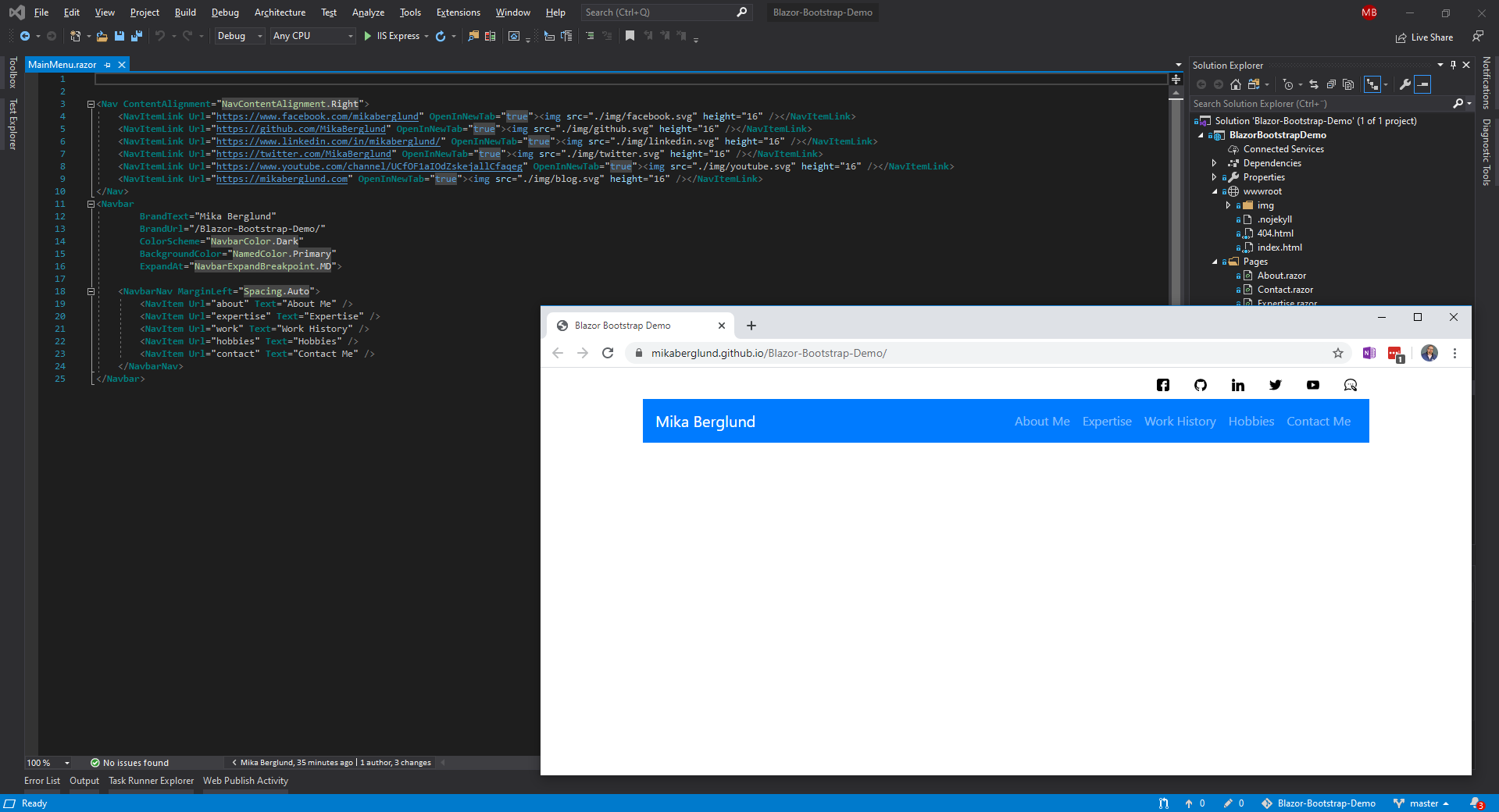
The main navigation is built using both the Nav and the Navbar components. All of the navigation is added in the MainMenu.razor file. The Nav component is used for the social menu, which is right-aligned. That contains links to all my social media channels.
The Navbar component is used to create the navigation within the application. I have configured it to expand at the MD breakpoint. This means that it will collapse when the screen width is below 768px. That’s the default size for the MD breakpoint in Bootstrap.
The Navbar contains only one NavbarNav component. The left margin is set to Spacing.Auto, which will right-align all items in that NavbarNav.
Summary
That completes the navigation of the demo application. Let’s do a little comparison of the required markup. Take a look at the Nav and Navbar components in MainMenu.razor. The Nav component in Bootstrap is pretty straight forward, but still, Blazor Bootstrap gives you slightly clearer markup with the Nav component.
But, when you compare Bootstrap’s Navbar with the same component in Blazor Bootstrap, you see a huge difference. So much simpler, when you don’t have to worry about collapsing and breakpoints and other stuff that you would with POB (Plain Old Bootstrap).
I love Bootstrap, I truly do. But the Navbar component is just one example of the verbosity in Bootstrap I really don’t like. This was also one of the reasons I set out to build Blazor Bootstrap.
I’ll be posting more of these articles when I build the demo application further, so stay tuned!



5 Comments
Mark · July 24, 2020 at 07:28
Thanks for putting this together. I appreciated your history on using Blazor as I evaluate it for my own use cases 🙂 Have a good one!
Mika Berglund · July 24, 2020 at 14:40
Glad if you find Blazorade Bootstrap useful. If you have something special in mind that is not yet implemented, or if you find a problem with the library, please feel free to file an issue on the GitHub repository.
Loren Kallevig (Kal) · December 14, 2020 at 06:55
I have a new Blazor Server project to which I added a page home.razor and also a directory with some image files. In the home page I pasted:
The entries to _Host.cshtml were made and also _Imports.razor.
When I run the page I get:
[2020-12-14T04:30:37.060Z] Error: System.InvalidOperationException: Cannot provide a value for property ‘TooltipOptions’ on type ‘Blazorade.Bootstrap.Components.Carousel’. There is no registered service of type ‘Blazorade.Bootstrap.Components.Configuration.TooltipOptions’.
at Microsoft.AspNetCore.Components.ComponentFactory.
I also downloaded Blazorade-Bootstrap and it builds OK. When I run ServerAppDev I get:
InvalidOperationException: Cannot provide a value for property ‘TooltipOptions’ on type ‘Blazorade.Bootstrap.Components.Carousel’. There is no registered service of type ‘Blazorade.Bootstrap.Components.Configuration.TooltipOptions’.
Loren Kallevig (Kal) · December 14, 2020 at 06:58
The html was stripped out, but I just copied yours and added the image file path/names.
Mika Berglund · December 14, 2020 at 15:02
So did you get it sorted?