Blazor Apps With Mermaid Diagrams Using Blazorade Mermaid

Blazor and Mermaid are two technologies that merge into one with the help of Blazorade Mermaid. It is the latest member to the Blazorade family. This article shows you how easy it is to add Mermaid diagrams to your Blazor applications by using Blazorade Mermaid.
Mermaid in Short
Mermaid is a JavaScript based diagramming and charting tool that renders diagrams in any web application. It takes simple formatted text inspired by Markdown, and turns that into visual elements.
Since Mermaid is essentially JavaScript, it might be a bit tricky to utilize it in your Blazor applications. Even if JavaScript interop is pretty easy to manage in Blazor, you still have to know how JavaScript works to do it successfully.
Blazor + Mermaid = Blazorade Mermaid

One of the key principles in Blazorade is to make it as easy as possible to create Blazor applications and use popular libraries like Mermaid. With libraries or frameworks that expose functionality through JavaScript this means that Blazorade will take care of that communication. Your application does not need to figure out how to do that.
Again, I’m not saying that calling into JavaScript from a Blazor app is hard. On the contrary! Blazor makes it relatively easy. But still, it is way easier to call into and interact with a component that looks and works just like any other Blazor component.
This is what Blazorade Mermaid does for your application. You just add the Blazorade Mermaid Nuget package to your application and add the <MermaidDiagram /> component wherever you want to have a diagram. You don’t even have to worry about how and where to reference the Mermaid JavaScript library. That’s all taken care of by Blazorade Mermaid.
And if you want to change or update the diagram, just change the MermaidDiagram.Definition parameter, and it will automatically update for you. Can’t be much easier than that, can it?
Getting Started With Blazorade Mermaid
There are three steps to start using Blazorade Mermaid in your Blazor application.
- Add a reference to the Blazorade Mermaid Nuget package.
- Add
@using Blazorade.Mermaid.Componentsto your_Imports.razorfile. - Add the
<MermaidDiagram />component to your page or component.
Again, you don’t even have to add any JavaScript references to your page layout. That’s all taken care of by Blazorade Mermaid.
Sample Blazor With Mermaid Diagrams
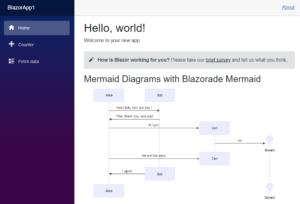
So it’s time to have a look at an example that demonstrates how to Mermaid diagrams to your Blazor application.
<div>
<MermaidDiagram Definition="@this.diagramDef" />
</div>
@code {
string diagramDef = string.Empty;
}
Whenever you update the diagramDef variable in your code, that will immediately update the rendered diagram too.
Now let’s take that a bit further and switch between two different diagrams using two buttons.
<button @onclick="() => this.diagramDef = def1">Flowchart</button>
| <button @onclick="() => this.diagramDef = def2">Mindmap</button>
<MermaidDiagram Definition="@this.diagramDef" />
@code {
string diagramDef = def1;
const string def1 = @"
flowchart LR
A --> B
B --> C
C --> A
";
const string def2 = @"
mindmap
Responsibilities
HR
Salaries
Healthcare
IT
Workstations
Phones
Sales
Sell, sell, sell!
Operations
Operate
Marketing
Branding
Website
";
}
In this sample, whenever you click either the Flowchart or Mindmap buttons, the diagram will change accordingly.
You can find more samples on the Blazorade Mermaid wiki.
Future of Blazorade Mermaid
At the time of writing this article (Feb 2024), the first stable version of Blazorade Mermaid has just been released. The first versions of Blazorade Mermaid focus on viewing diagrams and making that as easy as possible. However, there are a few other areas that Blazorade Mermaid will focus on in coming versions.
Support for Themes
It is completely possible to define themes and customize them in the diagram definition that is rendered by Mermaid. But sometimes you might want to separate that from the diagram definition. You might even want to prevent themes and customization completely in the diagram definitions, and override that with your own.
You can track this feature on the backlog.
Diagram Interaction
Certain types of diagrams have built-in support for some level of interaction. For instance a flowchart allows you to define nodes as links. You can also define JavaScript callbacks directly in the diagram definition.
However, this is not the optimal way of handling things. You are effectively blending content with application logic. A better option is to allow the application to handle clicks, and then make decisions based on the node that was clicked.
You can track this feature on the backlog.
Support for .NET MAUI
Originally, Blazorade started out as a browser-only kind of thing. That was before .NET MAUI and its support for using Blazor components through .NET MAUI Blazor Hybrid applications.
Having MAUI support in Blazorade libraries would allow Blazorade libraries to be used in a wider range of applications. I think it would be cool to use Blazorade libraries for instance in Android TV applications.
So, I decided that Blazorade libraries should, as far as possible, support any platform that supports Blazor, including desktop and mobile platforms.
You can track this feature on the backlog.
Contributing to Blazorade Mermaid
So as you can see, there is still a bit left to do before Blazorade Mermaid is “perfect” ;). You are welcome to join that work. You can let me know by adding a comment to this article, or by starting a discussion on the discussion board for Blazorade Mermaid.
And if you feel like just using Blazorade Mermaid in your application, that is of course completely fine too. I hope that Blazorade Mermaid will make your application development a bit easier.



0 Comments